MSM8916 海信M9模块学习记录三:开机按键、音量上下按键
本文共 1880 字,大约阅读时间需要 6 分钟。
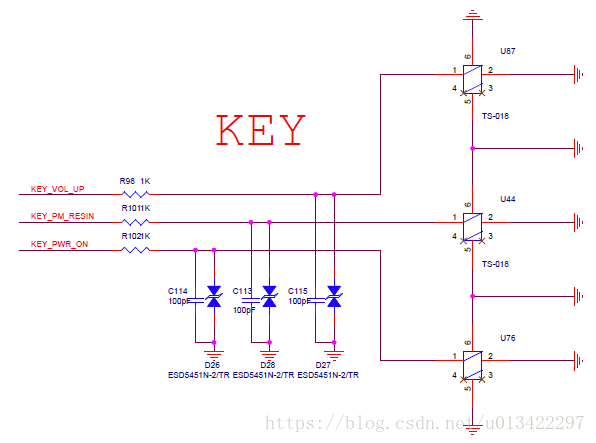
设计原理图:


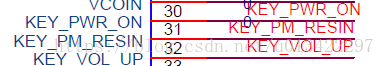
引脚说明:
| PIN No. | Pin Value | IO Votage | MSM’s | Tye | Functional description |
|---|---|---|---|---|---|
| PIN030 | PIN (KEY_PWR_ON) | 开机键 | - | DI | Keypad poweron detect input |
| PIN031 | PIN (KEY_PM_RESIN) | 下键 | - | “DO-ZDO” | PMU_KEY |
| PIN032 | PIN (KEY_VOL_UP) | 上键 | GPIO107 | B-PD:nppukp | Configurable I/O |
1、主要初始化函数位置:
/ptboce/bootable/bootloader/lk/target/M9PLUS_10/init.c

#include#define TLMM_VOL_UP_BTN_GPIO 107/* Return 1 if vol_up pressed */int target_volume_up() //按键上初始化代码{ uint8_t status = 0; gpio_tlmm_config(TLMM_VOL_UP_BTN_GPIO, 0, GPIO_INPUT, GPIO_PULL_UP, GPIO_2MA, GPIO_ENABLE); /* Wait for the gpio config to take effect - debounce time */ thread_sleep(10); /* Get status of GPIO */ status = gpio_status(TLMM_VOL_UP_BTN_GPIO); /* Active low signal. */ return !status;}/* Return 1 if vol_down pressed */uint32_t target_volume_down() //按键下初始化代码{ /* Volume down button tied in with PMIC RESIN. */ return pm8x41_resin_status();}#if FEATURE_HS_BOOT_SYSTEM_HS/* Return 1 if pwr pressed */uint32_t target_pwr_key() //开关按键初始化代码{ /* Volume down button tied in with PMIC RESIN. */ return pm8x41_get_pwrkey_is_pressed();}#endifstatic void target_keystatus() //按键总初始化代码{ keys_init(); if(target_volume_down()) keys_post_event(KEY_VOLUMEDOWN, 1); if(target_volume_up()) keys_post_event(KEY_VOLUMEUP, 1);#if FEATURE_HS_BOOT_SYSTEM_HS if(target_pwr_key()) keys_post_event(KEY_PWR, 1);#endif}
次要代码:
/ptboce/bootable/bootloader/lk/dev/keys/keys.c
static unsigned long key_bitmap[BITMAP_NUM_WORDS(MAX_KEYS)];void keys_init(void){ memset(key_bitmap, 0, sizeof(key_bitmap));} 从初始化代码上看,开关按键和音量下键是M9源码中默认的,不需要去重新定义和配置,直接调用封装好的函数初始化就好了。二音量上键,需要定义一下(GPIO107),并初始化。
2、主要外部调用函数
/bootable/bootloader/lk/dev/pmic/pm8916/pm8916.c
/bootable/bootloader/lk/dev/pmic/pm8916/include/pm8916.h
uint8_t pm_get_power_on_status(void)uint32_t pm_get_chg_voltage()
参考学习:
你可能感兴趣的文章
net发布的dll方法和类显示注释信息(字段说明信息)[图解]
查看>>
Net操作配置文件(Web.config|App.config)通用类
查看>>
NeurIPS(神经信息处理系统大会)-ChatGPT4o作答
查看>>
neuroph轻量级神经网络框架
查看>>
Neutron系列 : Neutron OVS OpenFlow 流表 和 L2 Population(7)
查看>>
NEW DATE()之参数传递
查看>>
New Relic——手机应用app开发达人的福利立即就到啦!
查看>>
new 一个button 然后dispose,最后这个button是null吗???
查看>>
next项目部署到服务器pm2进程守护
查看>>
nexus上传jar
查看>>
Nexus指南中的更新强调集成和透明度的重要性
查看>>
Nexus指南已经发布
查看>>
Nexus(1):Nexus的安装与配置
查看>>
NFinal学习笔记 02—NFinalBuild
查看>>
NFS
查看>>
NFS Server及Client配置与挂载详解
查看>>
NFS 服务配置篇
查看>>
NFS共享文件系统搭建
查看>>
nfs复习
查看>>
NFS安装配置
查看>>